The following post is a reprint of the Plugin Corner article for the January 2009 issue of GroovyMag. You can find this and other past issues at http://groovymag.com.Sometimes our web applications get a little more complex and not entirely intuitive. When this happens, it is important to find ways to provide the cues and clues that our users need to find their way around and to accomplish the task at hand. The Help-Balloon plugin can help with that.
The Help-Balloon plugin provides a pair of tags which will render an icon in your view. This icon is a link which brings up a balloon shaped, non-modal dialog with the text that you give it. It’s simple, but very handy. Let’s see how we can add this helpful gadget to our toolbox.
First things first. Make sure that you are in your project’s root directory, and then run the following command:
grails install-plugin Help-Balloon
The next step is to add the
<g:helpBalloon> tag to the head of our
.gsp page. For our example we will start with our List view. Here’s the head section of our
list.gsp:
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=UTF-8"/>
<meta name="layout" content="main" />
<g:helpBalloons />
<title>Book List</title>
</head>
The
<g:helpBalloon> tag will load the Prototype Javascript library (if it isn’t already loaded). By default it will find this library in your Grails installation. If you have a different location for Prototype, you can declare that with the base attribute. We’ll take a look at some other customizations that are possible with this tag shortly. For now, let’s add a help balloon to our list view.
In our
list.gsp we will add another
<td> to our table. If all goes well, this will give us an icon at the end of each row in our list table.
<td>
<g:helpBalloon title="Book Info"
content="${bookInstance.moreInfo()}"/>
</td>
</tr>
As you can see, the
<g:helpBalloon> tag has
title and
content attributes. The
title will show up as a heading in the balloon and you can probably guess what the
content ends up as. For static
text from a message bundle, you can also use the
code attribute. In our example the balloon content will be the same as the fields in the table but in a paragraph format. The content can be HTML so
<br /> tags are an easy way to structure the text for our balloon, but if we put them in the tag it doesn’t work. For example:
<g:helpBallon title="Foo" content="line1<br/
>line2<br/>line3" />
will leave the content of the balloon empty. (At least that’s what happened to me.) However those same break tags passed in as the result of a method work fine. So, we added a
moreInfo() method to our
Book class to give us the text we want. This has a nice side-effect of keeping our page cleaner.
For the curious here’s the code for the
moreInfo() method:
String moreInfo(){
"""$title <br/>
by $author<br/>
published in $published<br/>
pg: $pages / ISBN: $isbn """
}
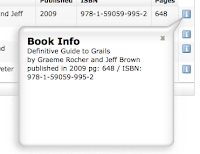
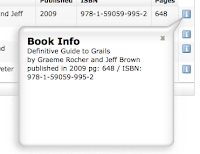
When we run our application we get something like this:

And when we click on one of those icons, the balloon will show
up:

That’s about all there is to using the Help-Balloon plugin - except that I promised to show how we can customize a couple more things with the
<g:helpBalloon> tag that goes in the
<head> of our page. This tag
can has optional
button and
icon attributes (it can has cheezburgr, too).
[After seeing this typo, I couldn't resist. -- Ed.] Both of these take a path to an image. If you specify an icon it will replace the "letter i" icon that is used for the link. The button attribute is used to replace the "x" in the upper right corner of the balloon.
The Help-Balloon plugin is based on the HelpBalloon system written by Beau Scott. You can find more detailed documentation and keep up with the latest updates of the Javascript code on his
site (see references).
There you have it: a Grails-easy way to add help balloons to your applications. I bet you can think of dozens of ways to use help balloons. Well, at least two or three. In any case, your toolbox just got a little more powerful.
ResourcesHelp-Balloon Plugin page:
http://grails.org/plugin/help-balloons
Beau Scott’s web site:
http://www.beauscott.com/